Dnes bych se rád podělil o videa, která zveřejnil Microsoft na Channel 9 a mě osobně hodně pomohly se základy PowerShellu. Po sloučení Channel 9 a MS Learn tato česká videa přestala být dostupná a je potřeba se pro ně vypravit do webových archivů. Autorem české PowerShell akademie je David Moravec MVP. Online video se bohužel načítá z archivu pomalu, proto prosím o trpělivost při vyčkávání na obsah.
Štítek: základy
Základní pojmy v informatice a úvod do hardware
Tento materiál je svou úrovní vhodný pro 1. stupeň ZŠ. Obrázky a některá data jsou poplatná roku 2011, nicméně principy zůstávají platné.
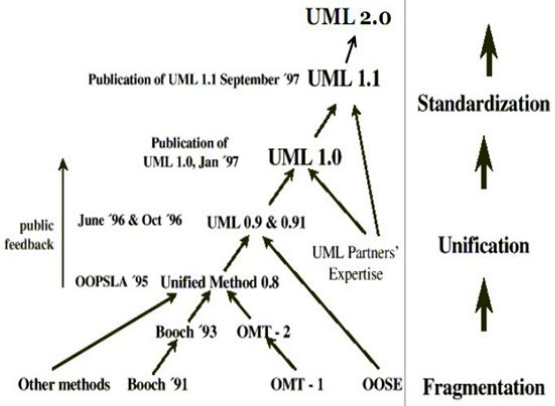
Základy UML
- UML je standart v oblasti objektově orientovaných analýz
Základní cíle
- Poskytnutí použitelného visuálního modelovacího jazyka pro vytváření a výměn smysluplných modelů
- Poskytnout mechanismy rozšiřitelnosti a specializace pro rozšíření základních konceptů
- Vytvořit specifikaci nezávislou na konkrétních programovacích jazycích a procesech vývoje a analýzy
- Poskytnout formální základ pro pochopení modelovacího jazyka
- Podporovat rozvoj objektových nástrojů
- Podporovat vývojové koncepty jako jsou koncepty spolupráce, pracovní rámce a vzory
- Zahrnout best practice
- Vznikají metodiky, které sjednocují výhodné notace a postupy jednotlivých metod
- Současná verze je 2.3
- Verze 2.3 je visuální modelovací jazyk umožňující zachytit a opsat strukturální a dynamické aspekty SW systému

Definice
- Je standart konsorcia OMG pro záznam, vizualizaci a dokumentaci artefaktů systémů s převážně SW charakteristikou
- Definuje 13 základních druhů diagramů
- Smyslem je vytvořit obecně srozumitelný pohled
- UML není metodika
Pokytuje
- Notaci
- Syntaxi, jako standart pro zobrazení a popis modelů
- Pravidla pro pojmenovávání
- Pravidla pro rozsah platnosti
- Pravidla pro rozsah viditelnosti
- Pravidla pro omezení
- Pravidla pro provedení modelu
- Různé specifikace
- Rozšiřitelnost jako jsou stereotypy, dodané hodnoty
- Obsahuje mechanismy pro jeho další rozšíření dle konkrétních potřeb projektu
- Nejčastěji je spojován s modelováním OO SW, ale má širší uplatnění
Úrovně využívání
- Zavádí a standardizuje přehlednou grafickou notaci
- Zle užít přímo (zakreslení obrázku návrhu), nebo zpětně (zakreslení již existujícího kódu)
- Slouží jako dokumentační prostředek k dokumentaci systému nebo jeho části
- Užíváme jako programovací jazyk, ze kterého ze kterého se skutečná implementace (její kostra) generuje
Součásti
Notace (syntaxe)
- Při analýze požadavků se často jako nástroj komunikace mezi zadavatelem a řešitelem využívá modelování
- Vznikají různé modely systému, které mohou být na této úrovni ověřovány, testovány a upravovány
- Po dosažení schody mezi analytikem a zadavatelem je cílový model implementován do konkrétního jazyka a přeložen
- Notace definuje, jak se zapisují základní pohledy na modelovaný systém
Metamodel UML(sémantika)
Jazyk OCL pro popis omezení v modelech
Specifikace převodu do výměnných formátů (CORBA, IDL, XML)
Diagramy
- Zachycují různé pohledy (aspekty) modelovaného systému, který nemusí být vyjádřen jen jedním UML diagramem
- Pomocí balíčků je možné diagramy slučovat do jednoho organizovaného celku => jeden pohled na systém může vyjadřovat více diagramů
- Statickou strukturu systému vyjadřují diagramy tříd (znázorňují datový model systému od koncepční úrovně až po implementaci), spolupráce, komponent a nasazení
- Funkční stránku popisují model jednání (dokumentují možné případy užití systému – události na které systém musí reagovat), diagramy aktivit, scénáře událostí a diagramy spolupráce
- Dynamickou stránku popisují stavové diagramy, scénáře událostí, diagramy spolupráce(zachycují spolupráci a komunikaci objektů) a diagramy aktivit
- Scénář činnosti popisuje scénář průběhu určité činnosti v systému
- Stavové diagramy – popisují dynamické chování objektu nebo systému, možné stavy a přechody mezi nimi
- Diagramy aktivit – popisují průběh aktivit procesu či činnosti
- Diagramy komponent – popisují rozdělení výsledného systému na funkční celky a definují náplň jednotlivých komponent
- Diagramy nasazení – popisují umístění komponent na výpočetní uzly informačního systému
- Hierarchie diagramů UML 2.0:

- Diagram objektů: je snímkem objektů a jejich vztahů v systému v určitém časovém okamžiku
- Diagramy komunikace – dříve diagram spolupráce, zachycují komunikaci a spolupráci objektů
- Diagramy vnitřní struktury – umožňují znázornit interní strukturu komplexního prvku (třídy, komponentu) a zobrazit spolupráci tohoto prvku neboli klasifikátoru s ostatními prvky systému
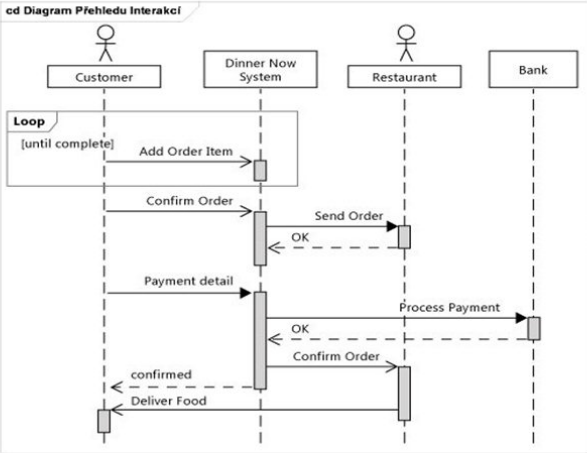
- Diagram přehledu interakcí – srozumitelně a přehledně znázorňuje větvení i souběžnost a zachycuje procesy protínající více případů užití
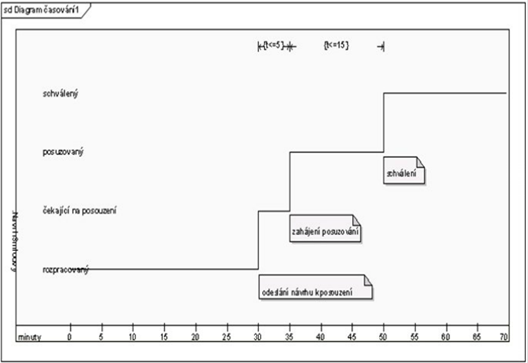
- Diagram časování – patří do skupiny diagramů interakcí a umožňuje modelování systémů pracujících v reálném čase
- Elementy:

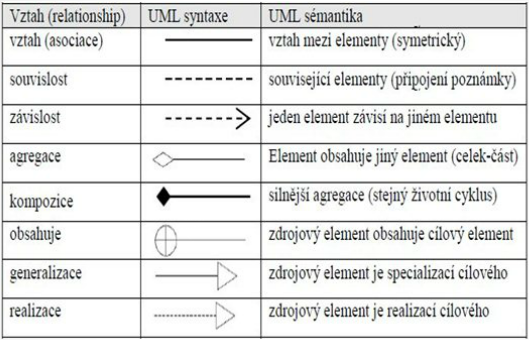
- Vztahy mezi elementy:

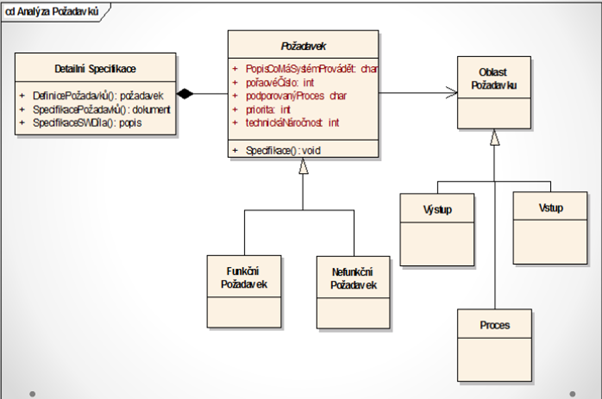
Diagramy tříd
- Zobrazují statickou strukturu
- Rozlišuje několik druhů tříd, abstraktní, parametrizované atd.
- Stavy pojící třídy: asociace, agregace, kompozice, specializace, generalizace

Diagram objektů
- Zobrazuje objekty jako instance tříd a jejich vztahy
- Je instancí diagramu tříd

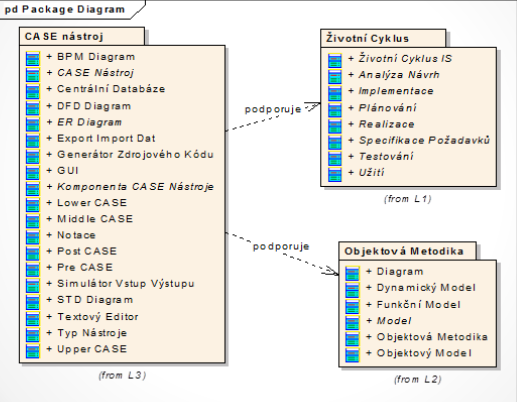
Diagram balíčků
- Umožňuje získat přehled o vztazích elementů rozsáhlých systémů

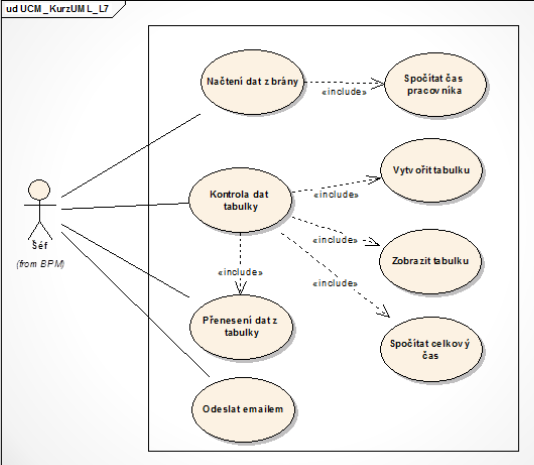
Diagram případů užití
- Je soubor případů užití, aktérů a jejich vztahů
- Každý případ užití popisuje posloupnost událostí
- Aktér je entita inicializující posloupnost

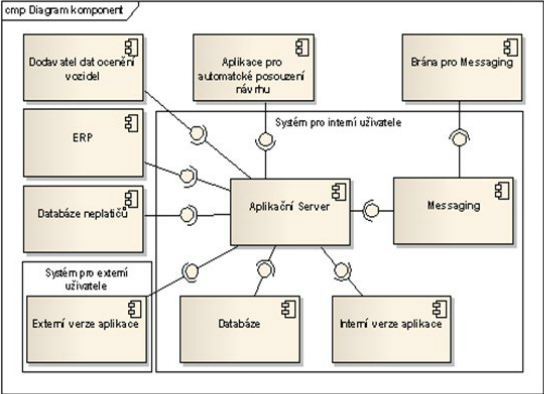
Diagram komponent
- Ukazuje fyzický pohled na systém, strukturu SW komponent a závislostí mezi nimi včetně klasifikátorů, které je specifikují a artefaktů (soubory se zdrojovými nebo binárními kódy)

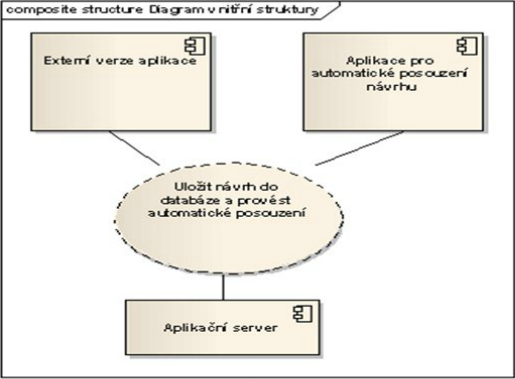
Diagram vnitřní struktury
- Zobrazuje vnitřní strukturu klasifikátoru včetně jeho interakčních bodů s ostatními částmi systému
- Ukazuje spojení částí, které společně vykonávají chování klasifikátoru
- Umožňuje rozložit komplexní objekt na jednotlivé části a zobrazit jeho strukturu

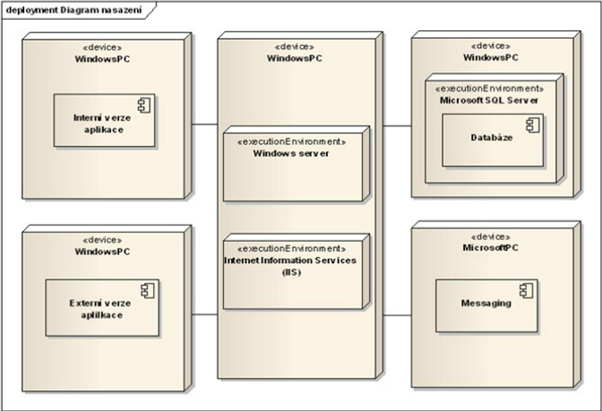
Diagram nasazení
- Zobrazuje strukturu uzlů, kde jsou komponenty rozmístěny
- Definuje konfiguraci spustitelných položek a SW komponent, procesů a jimi spouštěných komponent
- Instance SW komponent reprezentují běžící projevy jednotek SW kódu
- Komponenty, které neexistují jako běžící entity se na diagramu nezobrazí

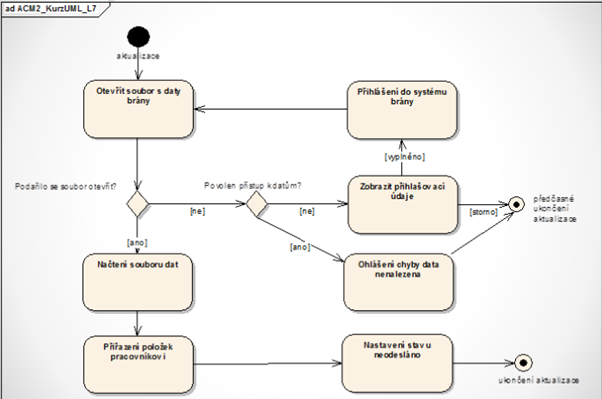
Diagram aktivit
- Dříve nazýván vývojový diagram

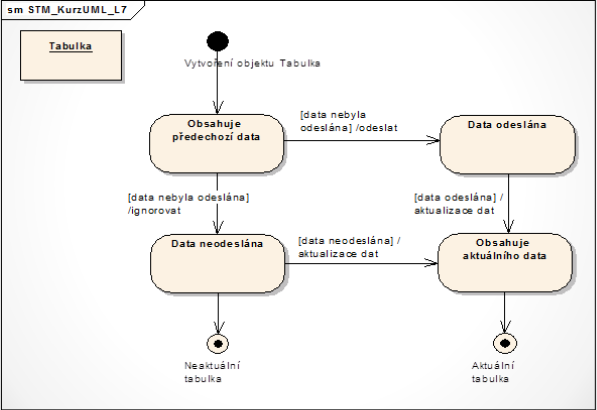
Stavový diagram
- Slouží k modelování dynamického chování a změn v systému
- Prezentují stavy objektů, přechody mezi stavy a ukazují počáteční a koncový bod změn
- Zachycuje stav jediného objektu

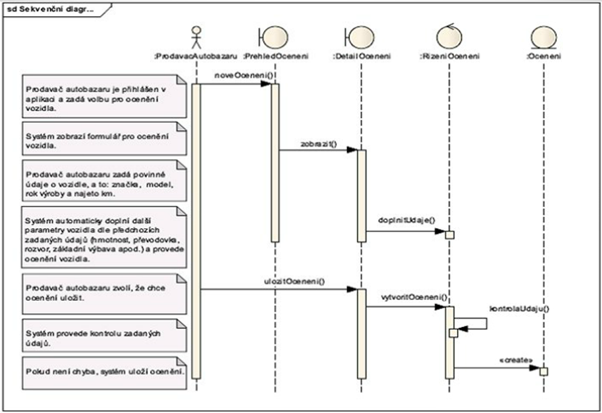
Sekvenční diagram
- Popisují spolupráci skupiny objektů za účelem specifického chování
- Patří mezi nejčastěji užívané diagramy interakcí
- Popisuje chování objektu v rámci jednoho scénáře

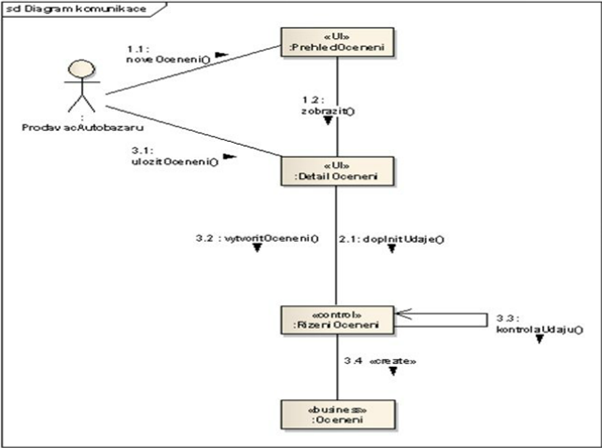
Diagram komunikace
- Zobrazuje účastníky interakce a datová spojení mezi nimi
- Zobrazuje jiným způsobem podobnou informaci jako sekvenční diagram
- Dovoluje volné vkládání účastníků, jejich propojování čarami spojení a pomocí číslování zobrazovat sekvence správ
- Je vhodnější při zobrazení spojení

Diagram přehledu interakcí
- Je variantou diagramu aktivit, které dávají přehled o toku řízení v rámci systému
- Základem jsou uzly výskytu výskytů interakcí spojené toky řízení
- Každý prvek diagramu může být reprezentován jiným interakčním diagramem
- Užívá symboly diagramu aktivit
- Uzly jsou reprezentovány interakcemi a výskytem interakcí

Diagram časování
- Je jeden z diagramů interakce, kde se zaměřujeme na změny omezení uvnitř a mezi čarami života podél lineární časové osy
- Diagramy zachycují změny stavů nebo podmínek objektu nebo role ve vztahu k času
- Nejčastěji zachycují změny stavu jako reakce na vnější události

OCL
- Je čistě funkcionální jazyk
- Neexistuje globální paměť
- Je silně typový jazyk (každý výraz má definován typ)
- Primitivní typy: Integer, Boolean, String, Real, Unlimitedinteger
- Kolekce: Set, Bag, Collection, Sequence,